「日本から一番近いアメリカの領土は?」と聞かれて「マリアナ諸島」と正解を即答できる人は多いかもしれません。しかし「日本から一番近いアメリカの州は?」と聞かれて「ハワイ州」と答えた人は、メルカトル図法に惑わされています。
Google Mapの測定距離で、答え合わせをしてみましょう。
Google Mapの距離測定とは?
Google Mapのアプリは、Androidスマホならプリインストールされており、iPhoneならApp Storeからインストールすれば利用できる、便利な地図アプリです。またパソコンならブラウザから閲覧することが可能です。
【参照】地図だけじゃない!意外な使い方で楽しめるGoogle Mapの魅力
1分でできる Google Mapで距離を測定する方法
それではまずはGoogle Map初心者でも1分で分かる、距離を測定する方法を紹介します。
スマホ版 Google Mapで二点間の直線距離を測定する方法
1.Google Mapアプリを開きます。
2.地図上から起点を選択します。(地図上長押し)
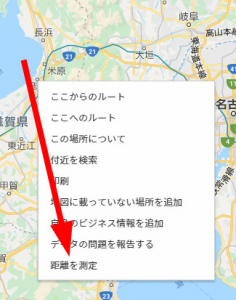
3.画面下部に表示される情報をタップし、少し下にスクロールすると「距離を測定」とあるのでこちらを選択します。
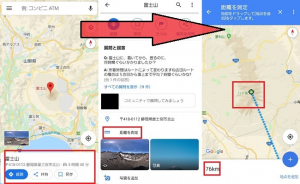
4.画面上にポイントが表示されますので、スクロールして終点の位置に合わせます。するとおおよその直線距離を測ることができます。

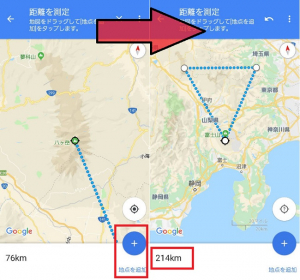
おまけ:画面右下の「地点を追加+」をタップしていくと三点間以上の直線距離が測れるようになります。

ちなみに上図二つはAndroid版の画面になります。iPhoneでも手順は全く同じですが、表示される距離が小数点第三位まで表示されます。

パソコン版 Google Mapで二点間の直線距離を測定する方法
1.Googleマップを開きます
2.起点となる位置で右クリック「距離を測定」を選択します。
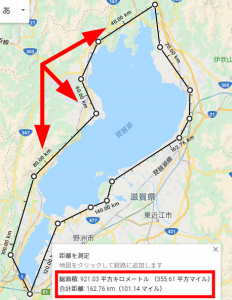
3.終点となる位置で左クリックすると距離を測定できます。

ちなみにクリックを続けていくと三点間以上の距離が測れます。またスマホ版とは異なり、ポイント間の距離や面積も表示してくれます。

航海距離(長距離)測定で一番近いアメリカの州を答え合わせ!
Google Mapでは陸地だけでなく、海上の距離も測ることができます。従って国外への長距離測定も可能です。
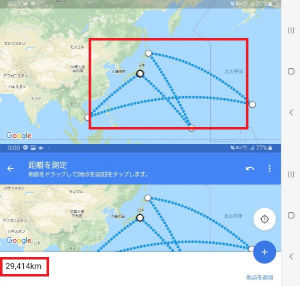
 ※わかりやすくするためにスマホの画面を横にして表示しています。
※わかりやすくするためにスマホの画面を横にして表示しています。
日本から一番近いアメリカの州はここだ!

スマホでGoogle Mapを見るとメルカトル図法で地図が表示されます。 メルカトル図法は経度と緯度が正確に表示されていますが、緯度が極点に近ければ近いほど、国土が大きく(引き延ばされて)表示されてしまいます。メルカトル図法においてロシア等極点に近い国がより大きく表示されているのはそのためです。
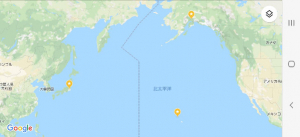
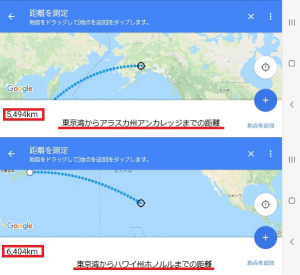
上図は東京湾とハワイ州ホノルルとアラスカ州アンカレッジにマーキングしたものです。このようにメルカトル図法では、一見すると東京湾→ハワイの方が東京湾→アラスカより近いように思えますが……。

Google Mapで実際の距離を測定してみると、東京湾→アラスカ州アンカレッジが約5500kmで、東京湾→ハワイ州ホノルルが約6400㎞と、約1000㎞もの差があることがわかります。
このようにGoogle Mapで距離を測定することは、通勤時間や経路を表示するといった、実務的なことだけでなく、学習目的での活用もできるのです。
パソコン版Google Mapはメルカトル図法ではない
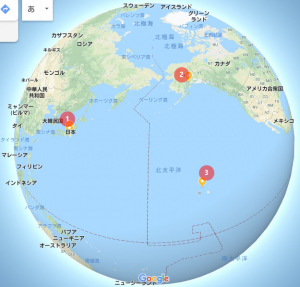
ちなみにパソコン版のGoogle Mapでは メルカトル図法ではなく、地球儀型の地図となっているので、実際の距離間も見た目だけでも分かりやすくなっています。
 ※ズームアウトしていくと地球儀が現れます。この図法で見ると東京湾→アラスカが最も近いことが分かりますね。①=東京湾、②=アンカレッジ、③=ホノルル
※ズームアウトしていくと地球儀が現れます。この図法で見ると東京湾→アラスカが最も近いことが分かりますね。①=東京湾、②=アンカレッジ、③=ホノルル
Google Mapの中に円を作成して距離を測定する方法
Google Mapの中に円を作成するには、下記のサイトを利用すると便利です。

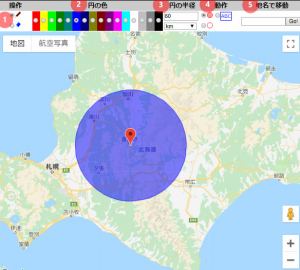
【各項目の説明】
①円の作成、削除の選択
②円の色の選択
③円の半径、距離単位の選択(㎞、m、海里、マイル)
④円の種類の選択(塗りつぶし、枠のみ、テキスト入力)
⑤地名検索
【使い方】
1.円の中心地となる場所を選択します。
2.選択すると赤いピンが立ちますので、そちらをクリックすると円が作成されます。
円を描いた地図を自身のホームページに貼るには?
上記で作成した地図は「KMLを取得」をクリックして、表示されるKMLをメモ帳などにコピー&ペーストし、.kml拡張子にして保存。Googleのマイ Mapを開いて「新しい地図を作成>インポート」で保存した.kmlファイルをドラッグするとマイ Map上に先ほどと同じ円が表示されます。共有設定をオンにし、メニュー内の「自分のサイト内に埋め込む」をクリックするとHTMLが表示されますので、こちらをコピーし、ソースコード内に埋め込めば完成です。















 DIME MAGAZINE
DIME MAGAZINE